问题
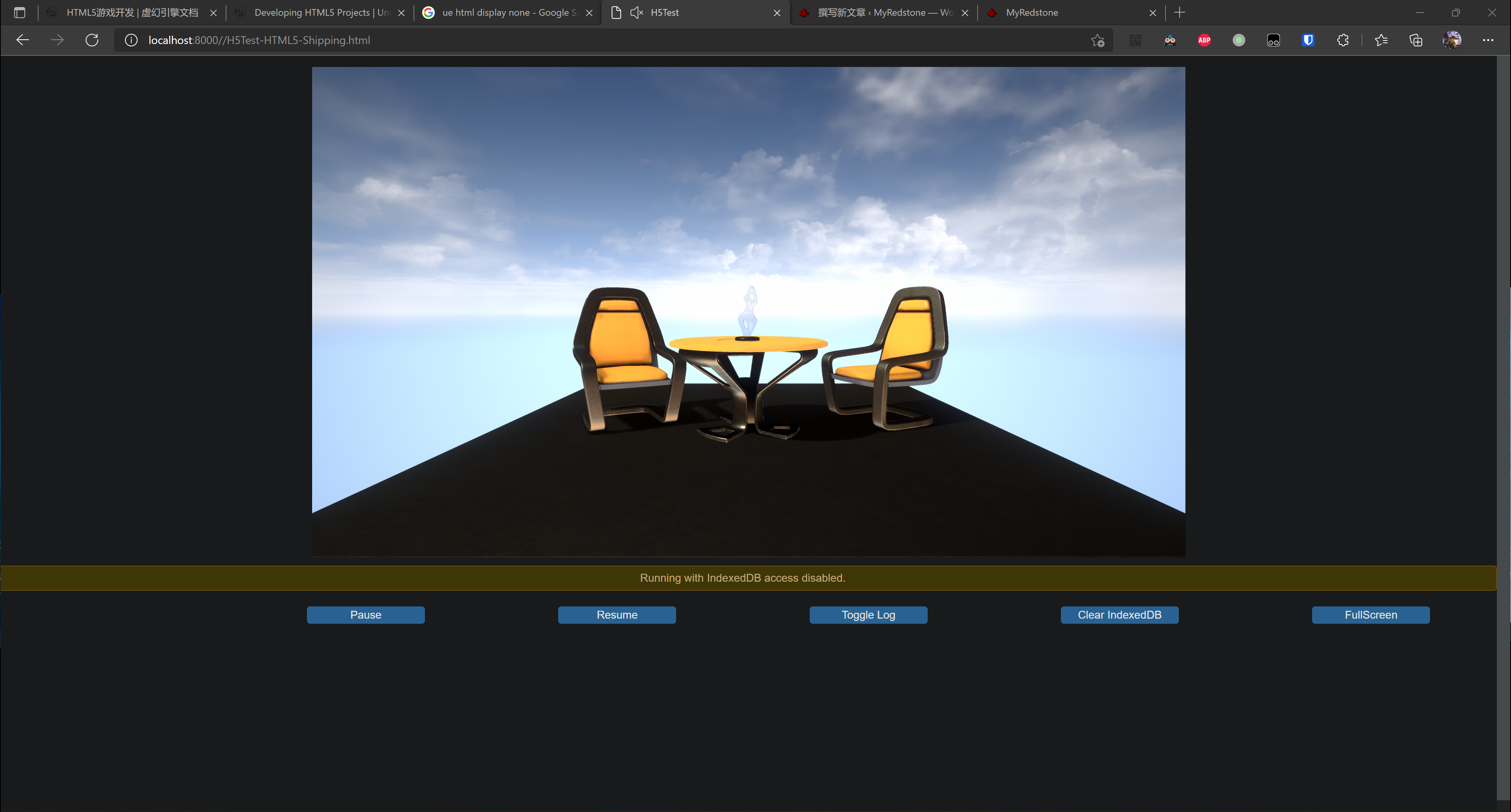
众所周知 UE 的 HTML5 平台默认显示如下。

这存在如下几个问题。
- Canvas 只在中间显示。
- 下面有多余的按钮。
解决
- 将 Canvas 设置为自适应分辨率。
将 Project Settings > Platforms > HTML5 > Canvas Scaling Mode 设置为 Stretch 。
- 将 Canvas Wrapper 设置为自适应分辨率。
修改 .css 文件中如下一段。
.wrapper {
position: relative;
margin: 1em auto 10px auto;
text-align: center;
min-width: 640px;
width: 100%;
height: 480px; /* initial height, will be dynamically adjusted at runtime */
max-width: 95%;
display: block;
align-items: center;
position: relative;
text-align: center;
justify-content: center;
}将 Wrapper 上方的留空删除,即删去 margin 属性。
将 Wrapper 左右的留空删除,即删去 max-width 属性。
将最小宽度解除,即删去 min-width 属性。
将高度更改为自适应分辨率,即 height 属性更改为 100% 。
修改后的结果为。
.wrapper {
position: relative;
text-align: center;
width: 100%;
height: 100%;
display: block;
align-items: center;
position: relative;
text-align: center;
justify-content: center;
}- 移除多余的按钮。
修改 .css 文件中如下一段。
.buttonarea {
min-height: 3%;
border-top: 0px;
border-bottom: 0px;
padding: 0px;
margin-right: 0px;
margin-top: 0px;
margin-bottom: 0px;
}设置 display 属性为 none 隐藏显示。
.buttonarea {
display: none;
}效果
